Captial Pride Snapchat Filter
The Goal
Create a custom Snapchat filter for a community parade.
Project Overview
The 2016 Capital Pride Parade, hosted in Washington D.C., brought the local LGBTQ community together to celebrate love, equality and the freedom of expression. While I usually par-take as a spectator, I wanted to make a contribution that would add to the excitement during the parade.
Why a Filter?
As a proud member of the LGBTQ community, creating a filter was the perfect way to show love for my community whilst expressing myself creatively. I really like the idea of people seeing my filter design and being excited to accessorize their photos and videos.
Location
I choose to place the filter in the middle of Dupont Circle; which was one of the neighborhoods the parade would be passing through while also attracting the most spectators.
How users could use the filter:
- Participants in the parade showing crowd reactions
- Taking video of floats passing through
Volunteers showing behind the scenes during parade preparation
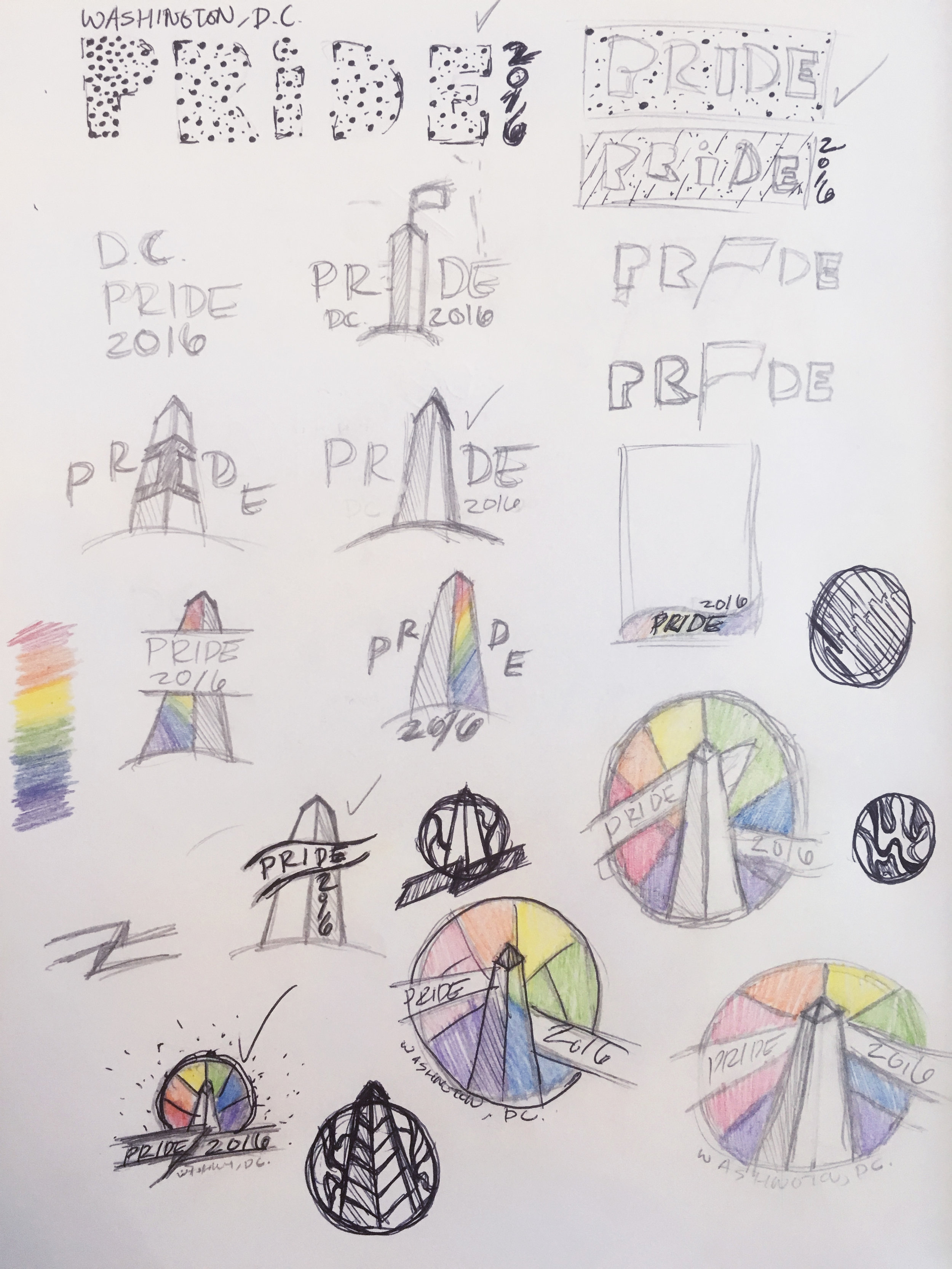
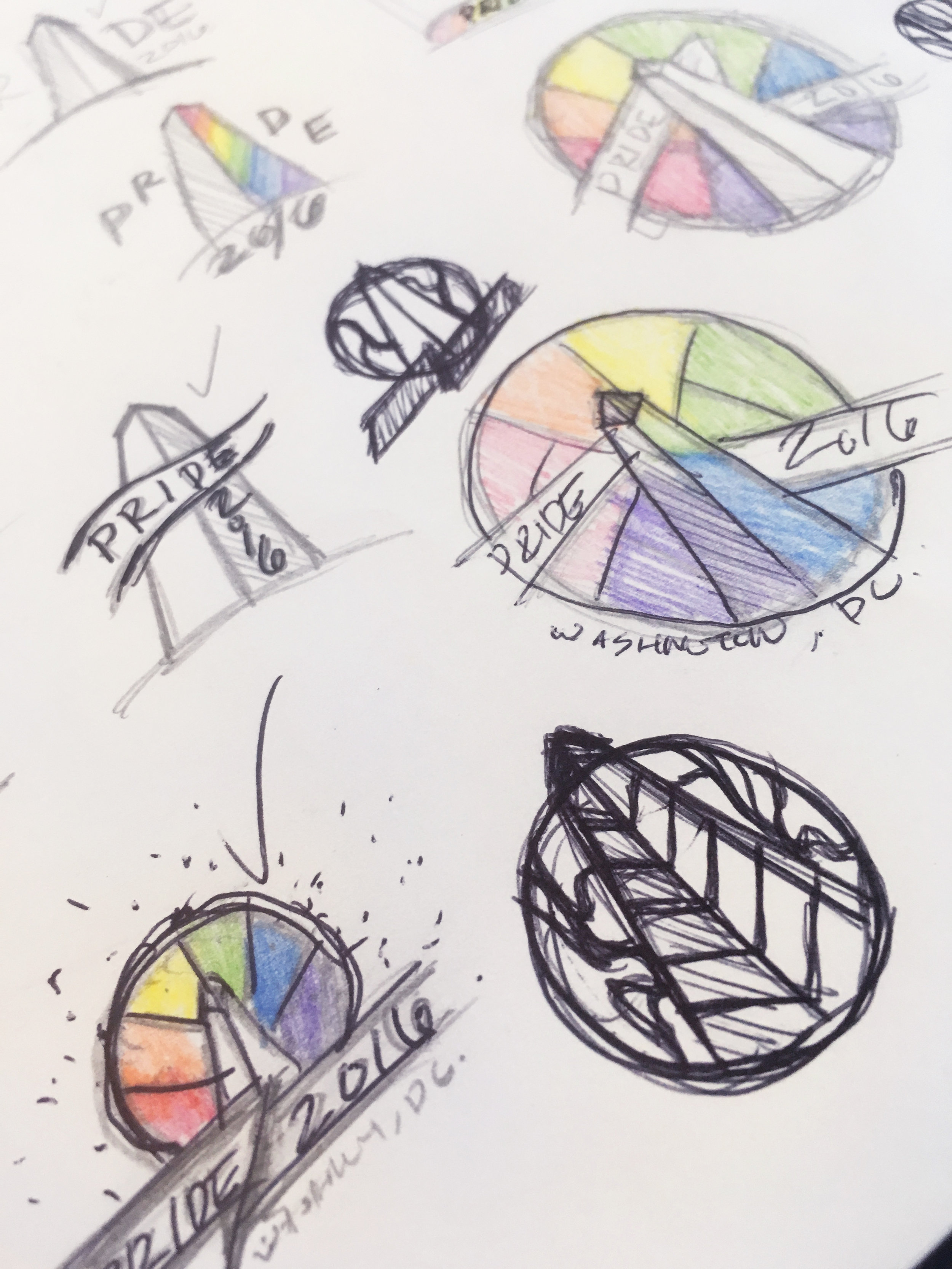
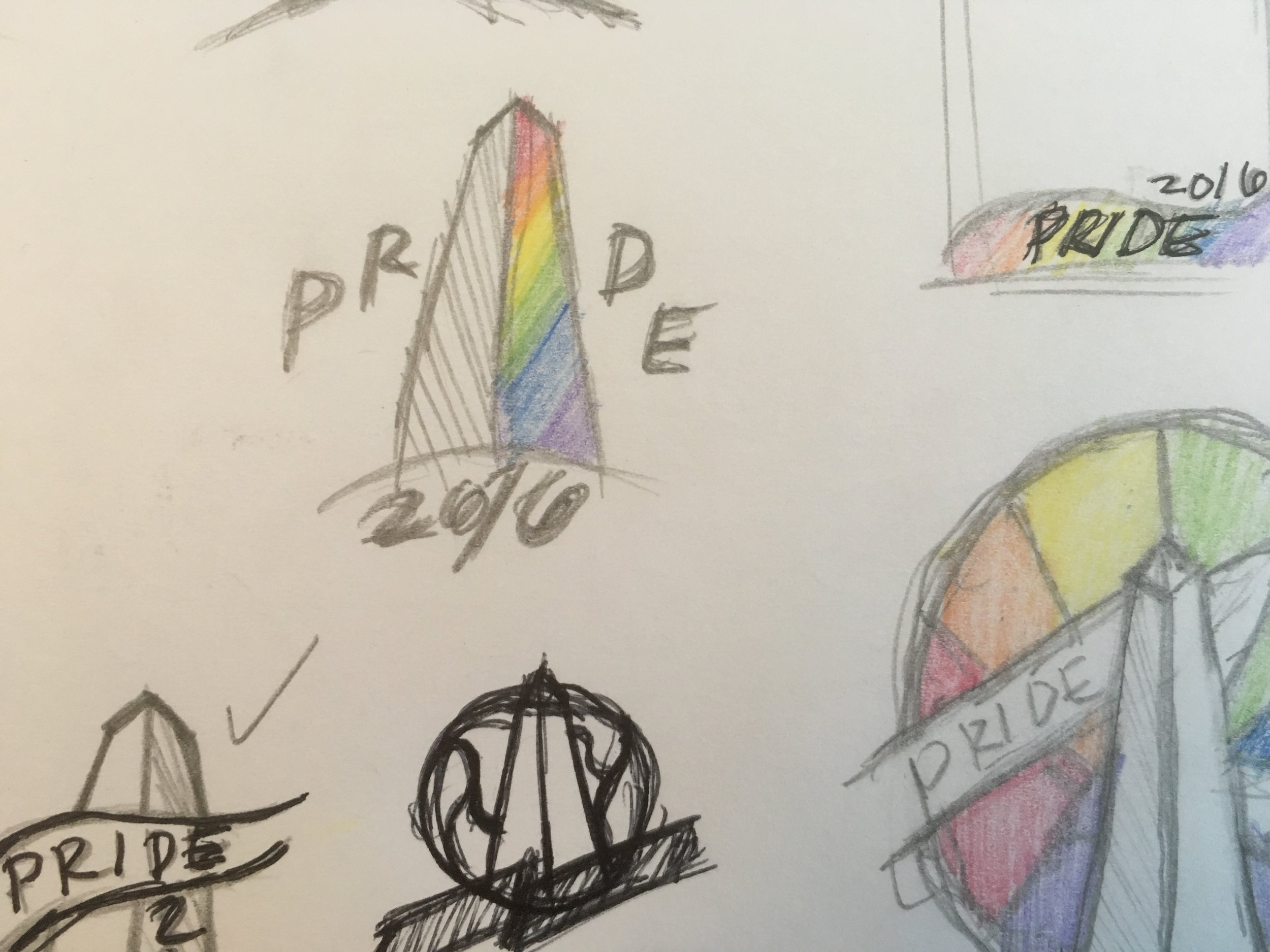
The Concept
I decided to use the Washington Monument as the focal point since the parade was happening in the nation’s capital. The monument is one of the most iconic and tallest structures in D.C. and honors the 1st U.S. President, George Washington.
The color scheme was referenced from the original Rainbow Flag designed by Gilbert Baker, a San Francisco artist, who created the flag in 1978. The stripes represent the following: Pink for sexuality, Red for life, Orange for healing, Yellow for the sun, Green for nature, Blue for art, Indigo for harmony and Violet for spirit.





Results
The design was used by 500+ spectators and their snaps received 37,000+ views.
Key Takeaways
Since this was my first time making a filter for snapchat, there were a few takeaways:
- Clean and simple design decreases the possibility of Snapchat rejecting the filter
- Expand the time period for the filter to be available throughout the duration of the event
- Increase the size of the filter to enhance readability
- Test the filter by engaging with users at the event to collect feedback






